1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
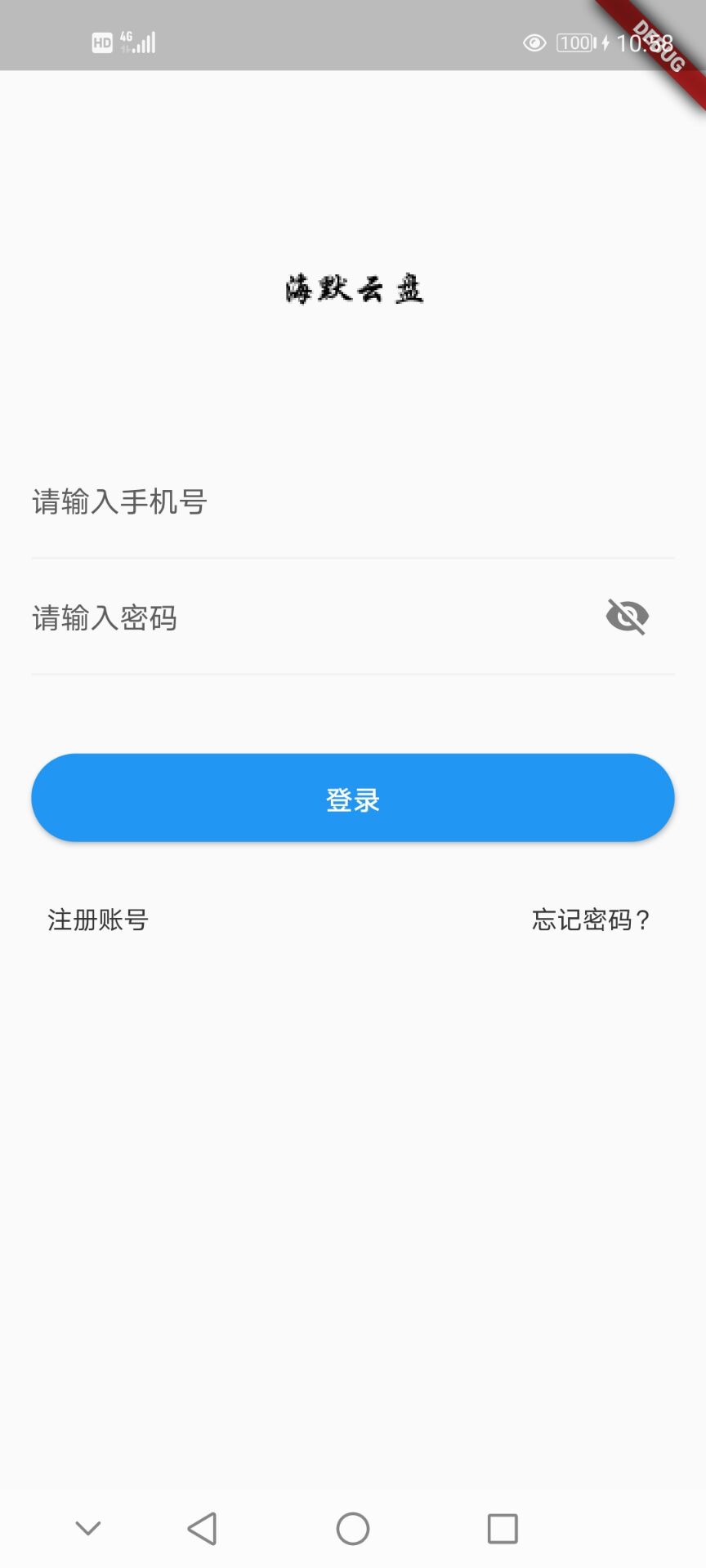
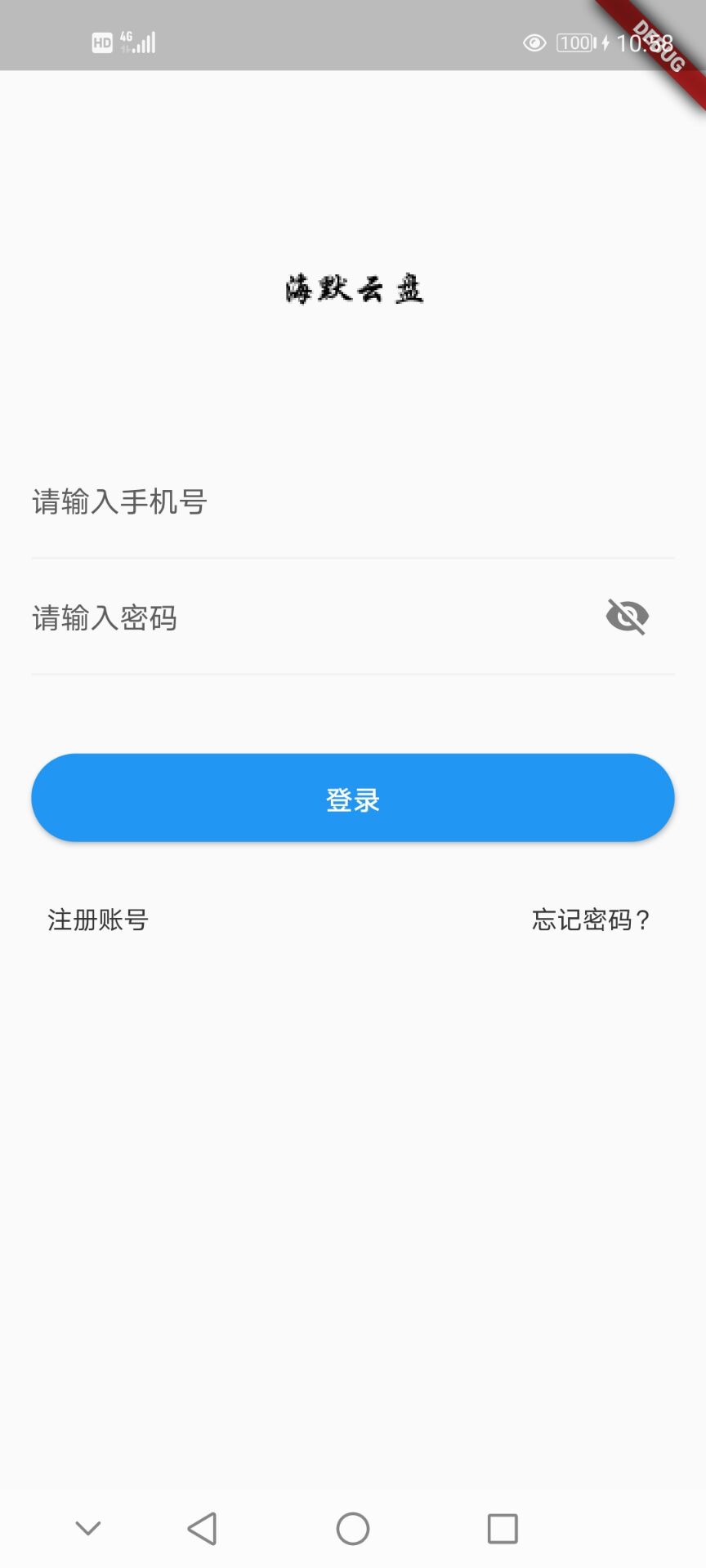
| import 'package:flutter/material.dart';
class Login extends StatefulWidget {
@override
_Login createState() => new _Login();
}
class _Login extends State<Login> {
//获取Key用来获取Form表单组件
GlobalKey<FormState> loginKey = new GlobalKey<FormState>();
String userName;
String password;
bool isShowPassWord = false;
void login(){
//读取当前的Form状态
var loginForm = loginKey.currentState;
//验证Form表单
if(loginForm.validate()){
loginForm.save();
print('userName: ' + userName + ' password: ' + password);
}
}
void showPassWord() {
setState(() {
isShowPassWord = !isShowPassWord;
});
}
@override
Widget build(BuildContext context){
return new MaterialApp(
title: 'Form表单示例',
home: new Scaffold(
body: new Column(
children: <Widget>[
new Container(
padding: EdgeInsets.only(top: 100.0, bottom: 10.0),
// child: new Text(
// 'LOGO',
// style: TextStyle(
// color: Color.fromARGB(255, 53, 53, 53),
// fontSize: 50.0
// ),
// )
child: new Image.network(
'http://img.m5f.cn/2.png',
width: 150.0,
height: 100.0,
)
),
new Container(
padding: const EdgeInsets.all(16.0),
child: new Form(
key: loginKey,
autovalidate: true,
child: new Column(
children: <Widget>[
new Container(
decoration: new BoxDecoration(
border: new Border(
bottom: BorderSide(
color: Color.fromARGB(255, 240, 240, 240),
width: 1.0
)
)
),
child: new TextFormField(
decoration: new InputDecoration(
labelText: '请输入手机号',
labelStyle: new TextStyle( fontSize: 15.0, color: Color.fromARGB(255, 93, 93, 93)),
border: InputBorder.none,
// suffixIcon: new IconButton(
// icon: new Icon(
// Icons.close,
// color: Color.fromARGB(255, 126, 126, 126),
// ),
// onPressed: () {
// },
// ),
),
keyboardType: TextInputType.phone,
onSaved: (value) {
userName = value;
},
validator: (phone) {
// if(phone.length == 0){
// return '请输入手机号';
// }
},
onFieldSubmitted: (value) {
},
),
),
new Container(
decoration: new BoxDecoration(
border: new Border(
bottom: BorderSide(
color: Color.fromARGB(255, 240, 240, 240),
width: 1.0
)
)
),
child: new TextFormField(
decoration: new InputDecoration(
labelText: '请输入密码',
labelStyle: new TextStyle( fontSize: 15.0, color: Color.fromARGB(255, 93, 93, 93)),
border: InputBorder.none,
suffixIcon: new IconButton(
icon: new Icon(
isShowPassWord ? Icons.visibility : Icons.visibility_off,
color: Color.fromARGB(255, 126, 126, 126),
),
onPressed: showPassWord,
)
),
obscureText: !isShowPassWord,
onSaved: (value) {
password = value;
},
),
),
new Container(
height: 45.0,
margin: EdgeInsets.only(top: 40.0),
child: new SizedBox.expand(
child: new RaisedButton(
onPressed: login,
// color: Color.fromARGB(255, 61, 203, 128),
color: Colors.blue,
child: new Text(
'登录',
style: TextStyle(
fontSize: 14.0,
color: Color.fromARGB(255, 255, 255, 255)
),
),
shape: new RoundedRectangleBorder(borderRadius: new BorderRadius.circular(45.0)),
),
),
),
new Container(
margin: EdgeInsets.only(top: 30.0),
padding: EdgeInsets.only(left: 8.0, right: 8.0),
child: new Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
new Container(
child: Text(
'注册账号',
style: TextStyle(
fontSize: 13.0,
color: Color.fromARGB(255, 53, 53, 53)
),
),
),
Text(
'忘记密码?',
style: TextStyle(
fontSize: 13.0,
color: Color.fromARGB(255, 53, 53, 53)
),
),
],
) ,
),
],
),
),
)
],
),
),
);
}
}
|