1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'First Flutter',
home: new Scaffold(
appBar: new AppBar(
title: new Text(
'主页'
),
),
body: new ListView(
children:<Widget>[
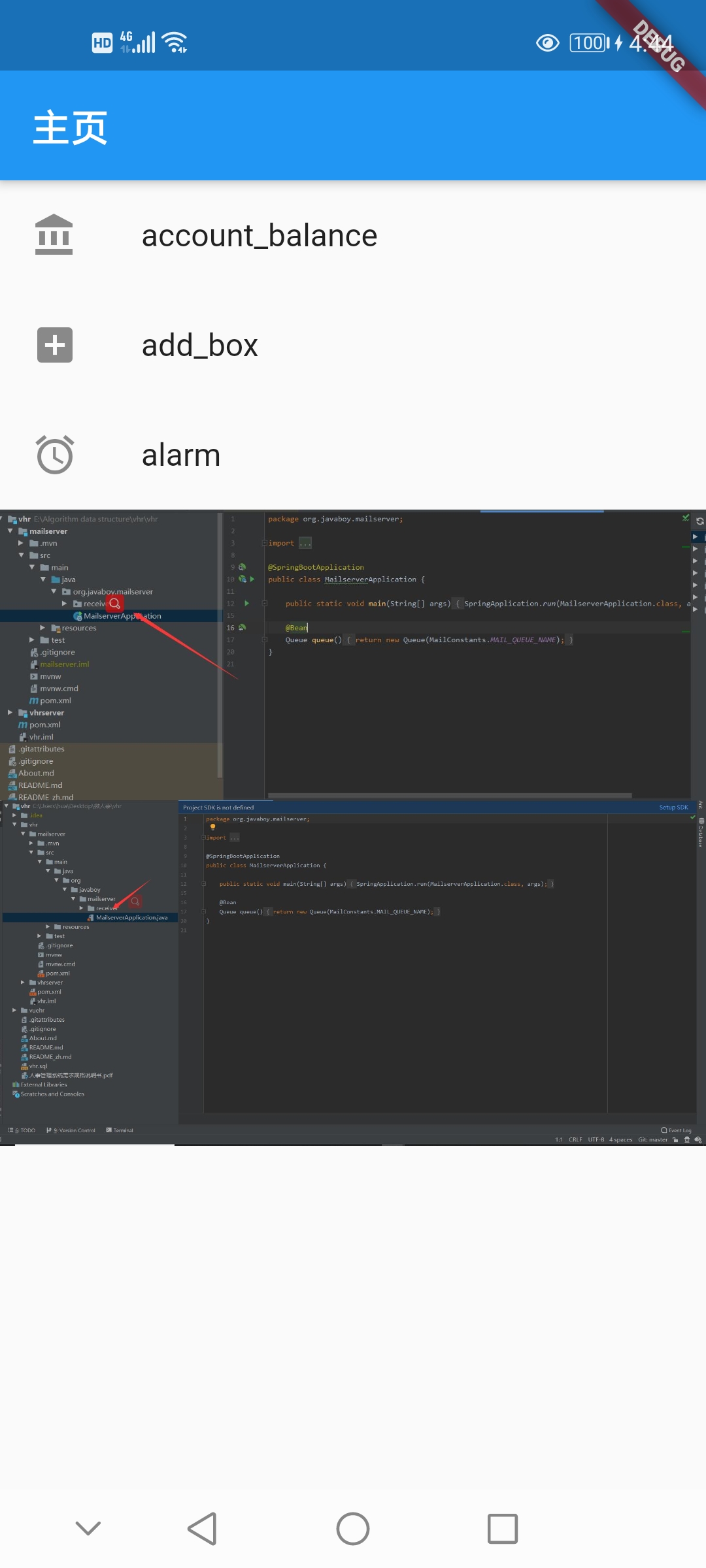
new ListTile(
leading: new Icon(Icons.account_balance),
title: new Text('account_balance'),
),
new ListTile(
leading: new Icon(Icons.add_box),
title: new Text('add_box'),
),
new ListTile(
leading: new Icon(Icons.alarm),
title: new Text('alarm'),
),
new Image.network('https://i.loli.net/2020/04/01/9h7YqAdsaS2ZOC5.jpg'),
new Image.network('https://i.loli.net/2020/04/01/Fswye9IxVOiLUY6.jpg'),
]
),
),
);
}
}
|